Appearance
Cases
Endpoints for interacting with Cases
The case object
Cases can either represent a Person or an Entity. There are different fields available to each type although there are also common fields. The tables below detail the fields available.
Common fields
| Property | Required | Max Length | Notes |
|---|---|---|---|
| URN | ✅ | 255 | Identifier of the case. Used to match the case to any object in your system |
| Type | ✅ | Type of the case. Must be either: 'Person' or 'Business' | |
| stopCaseCreateIfAutoDetectFails | Boolean, if true and one file fails auto detection case will not be created |
Entity fields
| Property | Required | Max Length | Notes |
|---|---|---|---|
| EntityName | ✅ | Name of the entity. | |
| EntityRegistrationNumber | 20 | Used to store the registration number of the entity like a Company House Id. Must be under 20 characters if supplied |
Person fields
| Property | Required | Max Length | Notes |
|---|---|---|---|
| Title | One of: Mr, Miss, Mrs or Dr | ||
| GivenNames | ✅ | 40 | |
| Surname | ✅ | 40 | |
| DOBDay | ✅ | ||
| DOBMonth | ✅ | ||
| DOBYear | ✅ | ||
| Gender | One of: Male, Female, Other or PreferNotToSay | ||
| PhoneNumbers | Comma separated list of phone numbers | ||
| EmailAddresses | Comma separated list of email addresses | ||
| Addressline1 | 10 | House Number. | |
| Addressline2 | 40 | House Name. | |
| Addressline3 | 50 | Sub Builing (flat, appt) | |
| Addressline4 | 50 | Street | |
| Addressline5 | 40 | Locality | |
| Addressline6 | 40 | Town | |
| Addressline7 | 40 | County | |
| AddressPostcode | 10 | ||
| AddressCountryCode2 | ISO 2 letter country code |
Get case
Returns case info from a case id.
| Endpoint | /api/cases/{caseId} |
|---|---|
| Method | GET |
Response
json
{
"id": 229,
"urn": "testing-123",
"riskRating":"High",
"summary":"The case for **Jerry Seinfeld** has been assigned a **high overall risk rating** due to multiple high-risk flags identified during the checks performed on the documents. Specifically, there are **high risk ratings** related to tamper detection and content validation checks, indicating significant concerns regarding the integrity and accuracy of the documents. Additionally, the content validation revealed **medium risks** associated with discrepancies in the date of birth and **low risks** related to address checks. These combined risks necessitate thorough follow-up to ensure compliance and mitigate potential issues.\n\nIn terms of checks performed, both the **Bank Statement #1** and **Passport #1** underwent completed tamper detection and content validation checks. However, critical checks such as **IDV** for both documents remain **not run**, leaving gaps in the risk assessment. While KYC and financial vulnerability checks were completed, the absence of these checks raises concerns about the overall reliability of the gathered information, which could impact the overall risk evaluation process.",
"assignedUsername": "Warren Russell",
"givenNames": "Jerry",
"surname": "Seinfeld",
"dobYear": 1990,
"dobMonth": 10,
"dobDay": 10,
"countryOfCitizenship": "",
"addressLine1": "22",
"addressLine3": "Best street",
"addressPostcode": "123",
"addressCountryCode2": "gb",
"emailAddresses": [],
"phoneNumbers": []
}Create case
Creates a new case from the information provided in the request body. The endpoint uses a multipart form data request which makes it easy to provide document files.
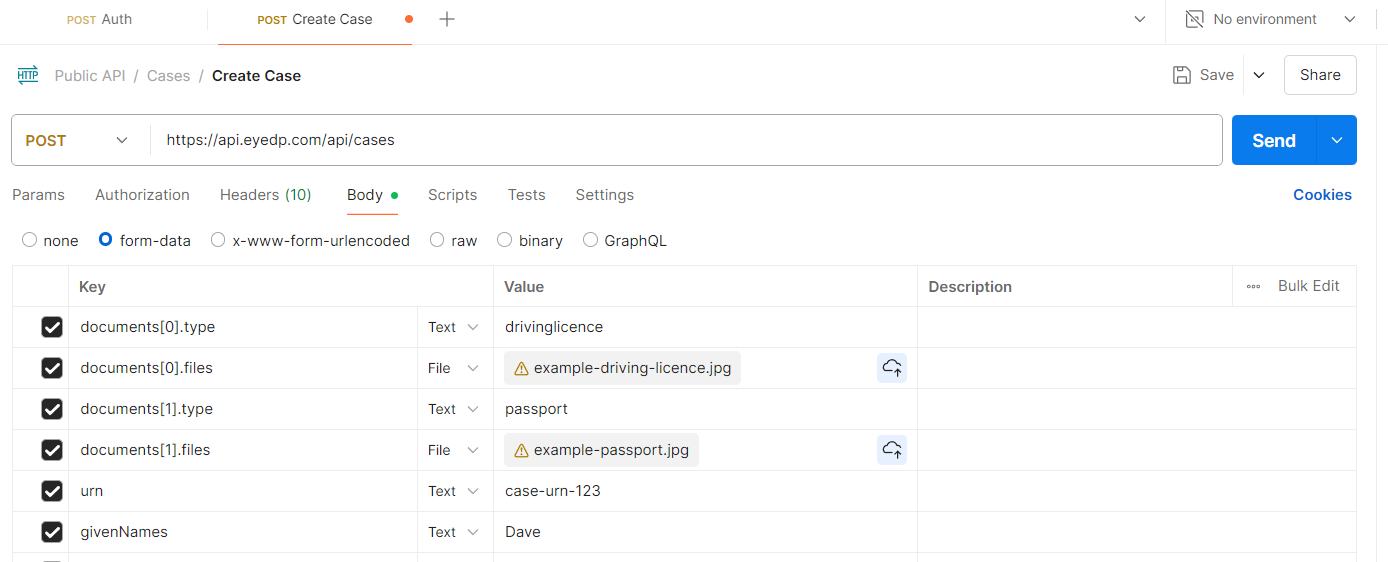
Something to note is the documents section of the request. It's an array so multiple documents can be provided but form data arrays can be tricky to get working. This is what it looks like uploading two documents in Postman:

| Endpoint | /api/cases |
|---|---|
| Method | POST |
| Content type | multipart/form-data |
Request
Here is creating a case in C#
csharp
public async Task<string> CreateTestCase(string accessToken)
{
var client = new HttpClient{
BaseAddress = new Uri("https://api.eyedp.com/")
};
var document = await File.ReadAllBytesAsync("TestData/test-passport.jpg");
var fileContent = new ByteArrayContent(document);
fileContent.Headers.ContentType = new MediaTypeHeaderValue("image/jpeg");
var content = new MultipartFormDataContent{
{ new StringContent("testing-123"), "urn" },
{ new StringContent("true"), "stopCaseCreateIfAutoDetectFails" },
{ new StringContent("Elaine"), "givenNames" },
{ new StringContent("Benes"), "surname" },
{ new StringContent("10"), "dobDay" },
{ new StringContent("01"), "dobMonth" },
{ new StringContent("1990"), "dobYear" },
{ new StringContent("22"), "addressline1" },
{ new StringContent("Best Street"), "addressline2" },
{ new StringContent("Newport"), "addressline6" },
{ new StringContent("12345"), "addresspostcode" },
{ new StringContent("GB"), "addresscountrycode2" },
{ new StringContent("passport"), "documents[0].type" },
{ new StringContent("true"), "documents[0].autoDetect" },
{ fileContent, "documents[0].files", "test-passport.jpg" }
};
var request = new HttpRequestMessage(HttpMethod.Post, "/api/cases");
request.Content = content;
request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", accessToken);
var response = await client.SendAsync(request);
response.EnsureSuccessStatusCode();
return await response.Content.ReadAsStringAsync();
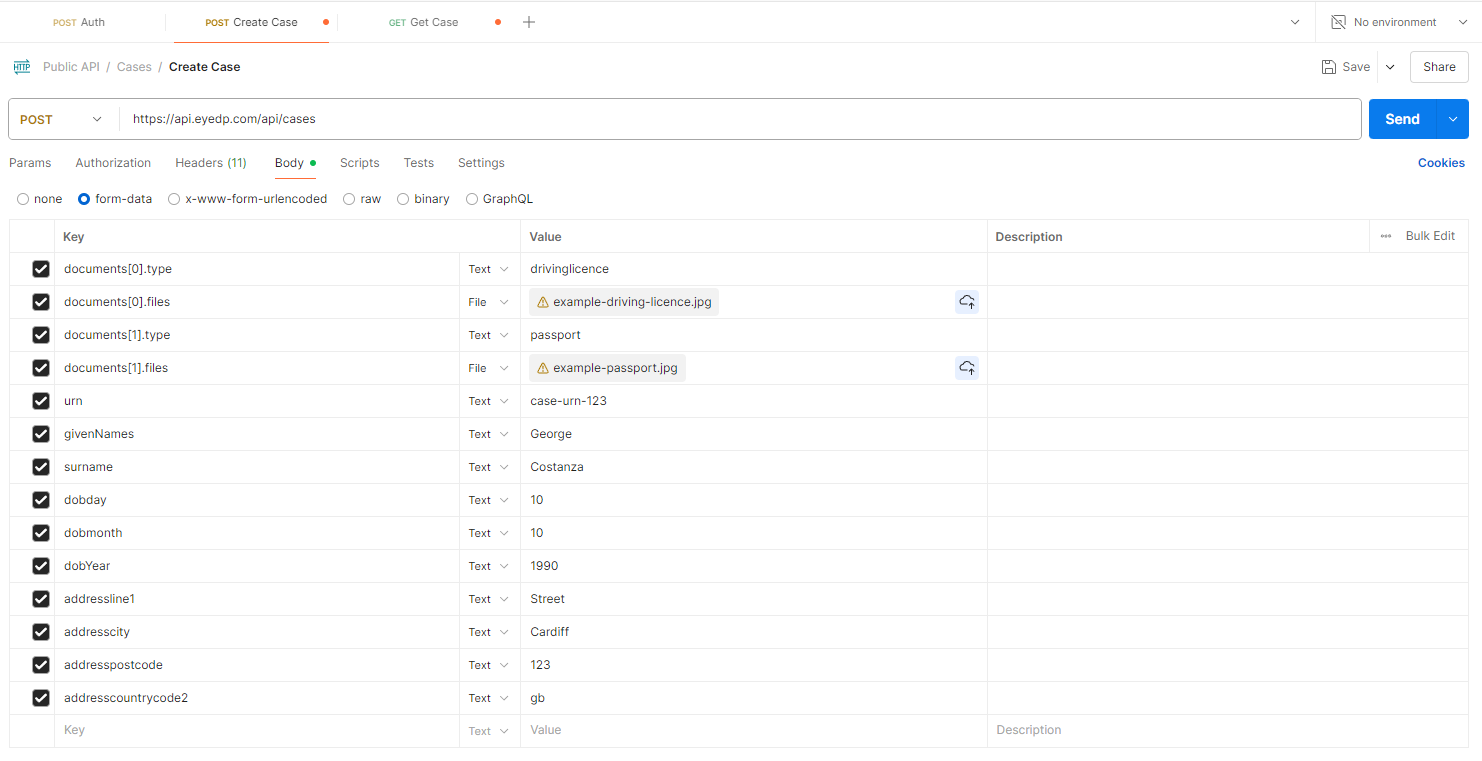
}And the full create case request in Postman:

Response
The response contains the id of the created case.
Any document Id's that were successfully created and a list of auto detection failures.
json
{
"caseId": 827,
"successDocumentIds": [
1488
],
"failureDocuments": [
{
"fileName": "test_photo.png",
"error": "Unable to auto-detect document type."
}
]
}Get case documents
Retrieves all documents that have been uploaded to a specific case.
| Endpoint | /api/cases/{caseId}/documents |
|---|---|
| Method | GET |
| Path params | caseId (integer) |
Response
The response is an array of CaseDocument objects.
CaseDocument schema
| Field | Type | Description |
|---|---|---|
id | integer (int64) | Unique identifier of the stored document. |
name | string (nullable) | The original filename or a display name for the document. |
documentType | DocumentTypeEnum | The document classification (passport, utility bill, bank statement, etc.). |
uploadedTs | string (date-time) | Timestamp of when the document was uploaded. |
Example response
json
[
{
"id": 1012,
"name": "test-passport.jpg",
"documentType": "Passport",
"uploadedTs": "2024-01-10T09:12:44Z"
},
{
"id": 1013,
"name": "utility-bill.png",
"documentType": "UtilityBill",
"uploadedTs": "2024-01-10T09:12:44Z"
}
]Error responses
| Status | Description |
|---|---|
400 Bad Request | Returned when the caseId is invalid, missing, or does not reference an existing case. The response contains a BadRequestResponse object. |

